Information
Modules are based on mechanisms Nuxt Modules, but they have no restrictions on the structure.
The module can have any structure, which means it can be a single functionality or a large and complex business logic. We divide modules at our discretion and it is also our decision what structure they will have.
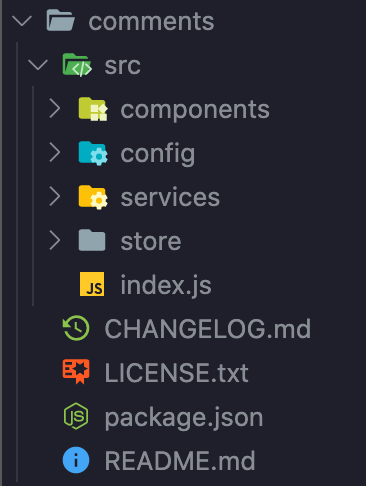
src directory when creating the module.

Types
Modules can be divided into two types. The type determines the place from which the module is loaded.
local: Modules placed locally in the project in the defaultmodulesdirectory. These modules are only available in the project and are fully modifiable.
modulesDir option
npm: Modules hosted on external servers npm. Module is available when we install the package in the project (npm i module-name).
These modules are unmodifiable and they are updated only by upgrading the npm package version.
nodeModulesDir option.
vendorDir option.
Module naming
Correct names are needed to load the modules into the VueMS library.
Local
The names of local modules are determined based on the directory structure. The adopted and recommended directory structure is based on the concept npm scope.
modules/
|-- @test/
|-- my-local-module/
|-- users/
npm
The names of the npm modules are consistent with the approach of creating npm packages. The modules in this section must be hosted on the npm server ( npm ) or on a local server ( verdaccio ).
Example
export default {
vuems: {
modules: {
local: [
'@test/my-local-module',
'users',
],
npm: [
'@npm/npm-module',
],
}
}
}
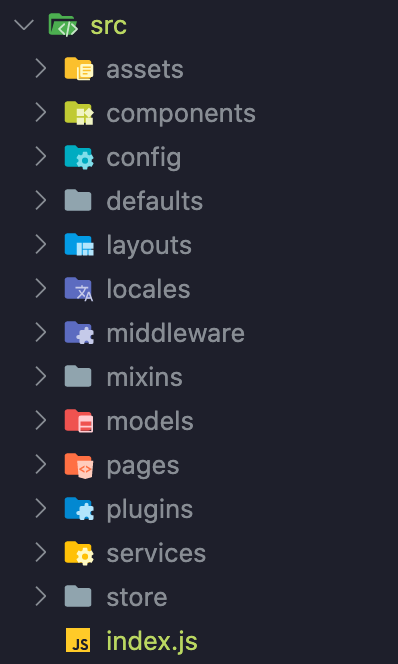
Directory structure
By using the VueMS library we can maintain the same directory structure as in NuxtJS. Looking at the module structure we can see its similarity to a typical Nuxt-based project structure.
If you want to change the default directory structure, you have to change it in the VueMS options.
Directories:
- assets
The assets directory contains uncompiled assets such as your styles, images, or fonts. - components
The components directory is where you put all your Vue.js components which are then imported into your pages. - config
All module configuration files. - defaults
All module default vars. - layouts
Application layouts. - locales
Module i18n translations. - middleware
The middleware directory contains application middleware.
Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layout). - mixins
All module mixin files. - models
All module models files. - pages
The pages directory contains your application's views and routes. - plugins
The plugins directory contains Javascript plugins that you want to run before instantiating the root Vue.js Application. - services
Contains all services with API requests. - store
The store directory contains Vuex Store files.
Directory with configuration under store are considered as store modules, with a name such as directory name.